Note: The estimated time required to complete the procedure is 1 hour.
Import spreadsheet data to produce markers on a map
- (Step 1)
Learn the definitions and use sample data - (Step 2)
Import spreadsheet data and use the preset headings - (Step 3)
View the reference list describing the purpose of each preset heading
(Step 1) - Learn the definitions and use sample data
Load the sample data into the table
- Log into your account.
- (Optional) If the "LAYERS" Panel isn't open on the right-side of the browser window, click the vertical bar.
-
In the top of the Layers Panel, click the Spreadsheet Icon
displaying the tooltip: "Import Spreadsheet".
This window will appear: "IMPORT LIST (SPREADSHEET)".
-
Click the tab: "1. Import Data".
You will see a field displaying our sample data.
-
Click the tab: "2. Map".
You will see our sample data for 9 cities displayed in a table.
Each row displays a city's data.
In later steps, each city's data will be represented by a marker in the Map View.
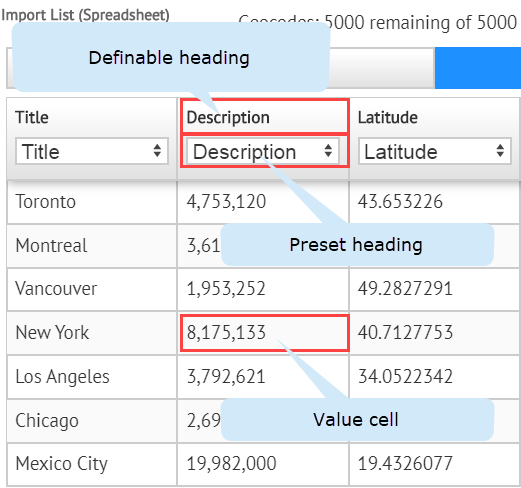
Definitions for the types of data

There are 2 levels of column headings:
- Top-headings.
- Lower-headings.
Each top-heading displays a definable heading.
Note: When you use your own spreadsheet data, the definable headings are the data in the column heading cells from your spreadsheet.
Each lower-heading is the preset heading that’s
currently selected in the drop-down list.
For example: "Title" and "Description".
Note: You'll learn about each preset heading in STEP 3 of the current article: View the reference list describing the purpose of each preset heading
Below the two column headings, you will see the rest of the cells, each called
a: value cell. This is the data from the regular cells (not
column headings) in your spreadsheet.
Plot the markers on the map
-
At the bottom of the "IMPORT LIST" window, click the button: "MAP LIST".
You will see the pop-up: "9 points added to map".
- Click: "Ok".
- In the Map View, you will see the markers are plotted at the city locations.
View the info bubble
-
Select the Edit/Measure Tool in the top toolbar.
Or you can press the "Q" button on your keyboard.
-
In the Map View, click on a marker.
Note: A user viewing the map will also click a marker to view its data.
For the current example, the info bubble displays the data for these preset headings:- Title.
- Description.
In later steps, you will learn how to select "Attribute" for the preset heading.
(Step 2) - Import spreadsheet data and use the preset headings
Create a new map
- In the top toolbar, click the "MENU" button.
- Under the heading, "Example.com", click the button: "New Map".
- Click: "Yes".
- Click: "Ok".
- In the top-right corner of the menu window, click the "X" button.
- In the Map View, you will see the new map.
Delete the sample data
-
In the top of the Layers Panel, click the Spreadsheet Icon
displaying the tooltip: "Import Spreadsheet".
You will see this window appear: "IMPORT LIST (SPREADSHEET)".
-
Click the tab: "1. Import Data".
You will see a field displaying our sample data.
-
On your keyboard, press the Delete key.
You will see the field is now blank in the window.
Download the template
- On the bottom-left corner of the "IMPORT LIST" window, click the link: "Download Template".
-
You will see the downloaded file in your browser. The file's default location
will usually be your computer’s "Downloads"
folder. The file’s:
- Type will be: "Microsoft Excel Comma Separated Values File".
- Name will be: "template.csv".
Upload the template file to your spreadsheet software
-
Open your spreadsheet software.
Note:
The compatible programs include:- Microsoft Excel.
- Google Sheets.
-
Open a blank page displaying empty cells.
For this example, a:
- Letter (example: "A") indicates a column.
- Number (example: "1") indicates a row.
- Upload the template file to the blank page.
Copy the data from your spreadsheet software
-
In the top row, you will see: "Country", "State", "City",
etc.
In later steps, this top row will be the definable headings in Example.com.
The second, third, etc. rows will be value cells in Example.com. -
Copy the group of cells (8x13).
Copy by clicking-and-dragging to highlight "A1" to "H13". Then use your keyboard to press:
- Ctrl + C (for Windows).
- Command + C (for Macs).
Paste the data into Example.com
-
Go back to the browser tab displaying the "IMPORT LIST"
window in Example.com.
Note:
(Optional) When using your own data set, you might have more rows and columns. So you might want to toggle the "IMPORT LIST" window into fullscreen mode.To toggle fullscreen mode:Click the button displaying two arrows pointed in opposite directions.The button is located in the top-right corner of the "IMPORT LIST" window, to the left of the "X" button. -
Paste the copied data into the "IMPORT LIST" window.
Paste by clicking the empty field. Then use your keyboard to press:
- Ctrl + V (for Windows).
- Command + V (for Macs).
-
You will see the:
- Tab switch to "2. Map".
- Data is displayed in the table.
Note:
(Optional) When using your own data set, you might have a large quantity of rows and columns. So you might not want to copy-and-paste the data.If you have a large quantity of data:
- Download the .CSV file from your spreadsheet software.
- Import the .CSV file into Example.com by clicking the "UPLOAD CSV" button in the "IMPORT LIST" window > "1. Import Data" tab.
Select the preset headings for the 8 columns
-
For each column in the table, you will see the
upper heading displays the
definable heading.
The lower heading is a drop-down list displaying the currently selected: preset heading.
Note:
5 of the 8 imported headings included the exact spelling for preset headings:- A1 = "Country".
- B1 = "State".
- C1 = "City".
- D1 = "Address".
- F1 = "Description".
Also, the imported heading, H1 = "Group", is considered the same as the preset heading: "Folder".So these 6 preset headings were automatically selected in the drop-downs. - Below the definable heading, "Name", click on the drop-down list to select the preset heading: "Title".
- Below the definable heading, "Website", click on the drop-down list to select the preset heading: "Attribute".
Plot and view the markers
-
At the bottom of the "IMPORT LIST" window, click the button: "MAP LIST (USE 12 GEOCODES)".
You will see the pop-up:
12 points added to map
12 Geocodes usedNote: To learn the basics about geocodes for addresses, view the section: ADDRESS
- Click: "Ok".
-
In the Layers Panel, you will see the main folder, and 4
sub-folders.
In the Map View, you will see the 12 markers have been plotted.
View the info bubble
- Select the Edit/Measure Tool in the top toolbar.
-
In the Map View, click on a marker.
You will see the info bubble displays the data for these preset headings:
- Title.
- Description.
- Country.
- State/Province.
- City.
- Address.
- Attribute.
- Folder.
(Step 3) - View the reference list describing the purpose of each preset heading
Note: If you want the app to automatically select the preset heading, write the exact spelling for the definable heading.For example: "Latitude".
CONTENTS
Marker
Address
Coordinates
Note:The data from certain preset headings is also added to the marker's list of attributes. These are the preset headings:
- Folder.
- Attribute.
- Rotation.
- Address.
- City.
- State/Province.
- Country.
- Zip/Postal Code.
MARKER
| Preset heading: | "Title" |
| Note: | If you don't select "Title" for one of the columns, the left-side column will be automatically considered the "Title" column. So the value cells located in the left-side column will be considered the marker titles. |
| Definable heading: | N/A |
| Value cell: | The marker's title. |
| Where in app? |
You will see the value cell's text in the:
|
| For example: |
Value cell: "Bernal McDonalds".
|
| Preset heading: | "Description" |
| Definable heading: | N/A |
| Value cell: | The marker's description. |
| Where in app? |
You will see the value cell's text in the:
|
| For example: |
Value cell: "105 Bernal Rd".
|
| Preset heading: | "Folder" |
| Definable heading: | The category describing the folders. |
| Value cell: | The name of the folder containing the marker. |
| Where in app? |
You will see the value cell's text on the folder's row in the: Layers
Panel.
|
| For example: |
Definable heading: "Group".
"California".
|
| Preset heading: | "Attribute" |
| Note: | You can produce the same results as "Attribute" by not changing the default preset heading: "Select". |
| Definable heading: | The category ("attribute-name") describing the "attribute-values". |
| Value cell: | The "attribute-value" describing the marker. |
| Where in app? | You will see the data from both the "definable heading" and the "value cell" in the: Info bubble - (listed). |
| For example: |
Definable heading: "Website".
"http://www.mccalifornia.com/21146".
|
| Preset heading: | "Rotation" |
| Note: | The direction rotates clockwise starting from North as 0°. |
| Definable heading: | The category describing the rotations. |
| Value cell: | A number from 0 to 360. |
| Where in app? |
In the Map View, you will see the marker is a red arrow pointed in
the direction specified as the value cell's number.
|
| For example: |
Definable heading: "Direction".
"95".
|
ADDRESS
Note:
Unique location data enables the app to select the correct location to place a marker. So consider which combinations of preset headings will produce unique location data.For example: The preset headings ("Address", "Zip/Postal Code", and "Country") will produce more unique location data than only ("Address", and "Country").Your account will be debited a single geocode for each location you import/convert from an address into coordinates on the map.If you provide a location's coordinates instead of an address, your account won't be debited a geocode.
| Preset heading: | "Address" |
| Definable heading: | The category describing the addresses. |
| Value cell: | The address of the marker location. |
| Where in app? |
In the Map View, you will see the marker located at the address.
|
| For example: |
Definable heading: "Address".
"105 Bernal Rd".
|
| Preset heading: | "City" |
| Definable heading: | The category describing the cities/towns/etc. |
| Value cell: | The city/town/etc. of the marker location. |
| Where in app? |
In the Map View, you will see the marker located in the city/town/etc.
|
| For example: |
Definable heading: "City".
"San Jose".
|
| Preset heading: | "State/Province" |
| Definable heading: | The category describing the states/provinces. |
| Value cell: | The state/province/etc. of the marker location. |
| Where in app? |
In the Map View, you will see the marker located in the state/province/etc.
|
| For example: |
Definable heading: "State".
"CA".
|
| Preset heading: | "Country" |
| Definable heading: | The category describing the countries. |
| Value cell: | The country of the marker location. |
| Where in app? |
In the Map View, you will see the marker located in the country.
|
| For example: |
Definable heading: "Country".
"United States".
|
| Preset heading: | "Zip/Postal Code" |
| Definable heading: | The category describing the Zip/Postal Codes/etc. |
| Value cell: | The Zip/Postal Code/etc. of the marker location. |
| Where in app? |
In the Map View, you will see the marker located in the Zip/Postal
Code/etc.
|
| For example: |
Definable heading: "Zip".
"95119".
|
COORDINATES
Note: You can import unlimited locations into maps if you use coordinates instead of addresses.
| Preset heading: | "Latitude" |
| Definable heading: | N/A |
| Value cell: | The latitude coordinate of the marker in the format: DD (Decimal Degrees). |
| Where in app? |
In the Map View, you will see the marker is located at the latitude
coordinate.
|
| For example: |
Value cell: "37.231648400".
|
| Preset heading: | "Longitude" |
| Definable heading: | N/A |
| Value cell: | The longitude coordinate of the marker in the format: DD (Decimal Degrees). |
| Where in app? |
In the Map View, you will see the marker is located at the longitude
coordinate.
|
| For example: |
Value cell: "-121.773259500".
|